本文主要介绍PlantUML绘图环境的搭建以及时序图的绘制,主要以Linux平台为例。
安装
若安装时序图和活动图以外的图形,需要安装graphviz
sudo apt install graphviz
VScode安装插件
- PlantUML
- Markdown Preview Enhanced
插件支持的文件名后缀是:.wsd, .pu, .puml, .plantuml, .iuml
编辑文件完成后,按快捷键
ALT+D预览
Ctrl+Shift+p可以选择导出图片需要java
sudo apt install default-jre
浏览器插件支持PlantUML
PlantUML Viewer插件可以打开UML文本并预览
时序图示例
你可以用
->来绘制参与者之间传递的消息, 而不必显式地声明参与者。
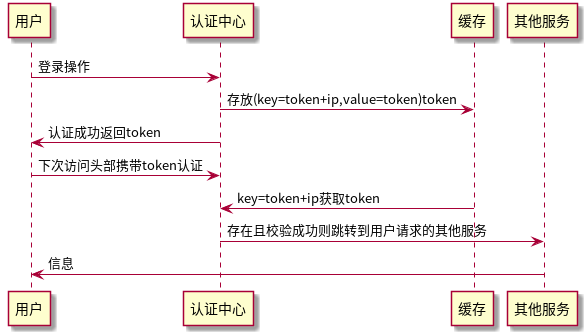
@startuml
用户 -> 认证中心: 登录操作
认证中心 -> 缓存: 存放(key=token+ip,value=token)token
用户 <- 认证中心 : 认证成功返回token
用户 -> 认证中心: 下次访问头部携带token认证
认证中心 <- 缓存: key=token+ip获取token
其他服务 <- 认证中心: 存在且校验成功则跳转到用户请求的其他服务
其他服务 -> 用户: 信息
@enduml

也可以通过关键字声明参与者
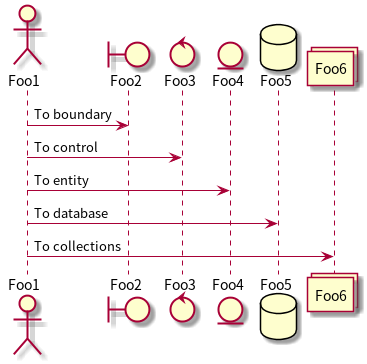
@startuml
actor Foo1
boundary Foo2
control Foo3
entity Foo4
database Foo5
collections Foo6
Foo1 -> Foo2 : To boundary
Foo1 -> Foo3 : To control
Foo1 -> Foo4 : To entity
Foo1 -> Foo5 : To database
Foo1 -> Foo6 : To collections
@enduml

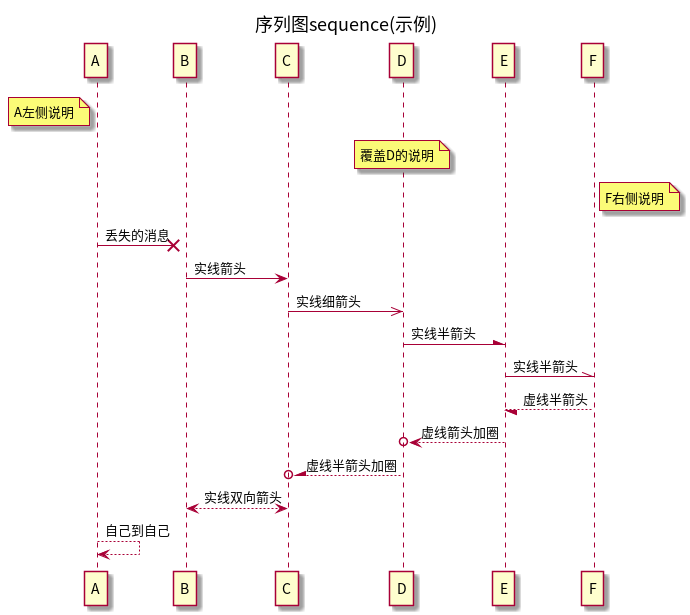
@startuml
title: 序列图sequence(示例)
participant A
participant B
participant C
participant D
participant E
note left of A: A左侧说明
note over D: 覆盖D的说明
note right of F: F右侧说明
A ->x B: 丢失的消息
B -> C: 实线箭头
C ->> D: 实线细箭头
D -\ E: 实线半箭头
E -\\ F: 实线半箭头
F --/ E: 虚线半箭头
E -->o D: 虚线箭头加圈
D --\o C: 虚线半箭头加圈
C <--> B: 实线双向箭头
A --> A: 自己到自己
@enduml